How to Establish a Website Design Direction
The start of a design project is exciting but also uncertain. We’ve no idea what the finished design will be. The endless possibilities can cause choice paralysis (like trying to choose what to watch on Netflix). What if the client has different ideas and expectations?
A Design Direction unifies everyone and adds meaning to web design. It’s a combination of art direction (does it feel good?) and design (does it look good?).
For clients; it is a chance to share their opinions and get involved in the creative process. They’ll have reassurance and confidence in what they can expect. It also translates design work from graphics on a screen into goals for the business.
For designers; it creates a path for the design to follow and what it should avoid. No more staring at a blank screen. You’ll reduce the number of revisions and position yourself as an expert who guides their client.
For project managers; it creates an agreed upon definition for the design work. It sets client expectations and inoculates scope creep. You’ll reduce the time required for the Design sprint and client approval process.
My web design direction flow:
- Client involvement options
- Set a time limit
- Review the strategy
- Create the inspiration document
- Gather, discuss and learn
- Clarity session
- Finalise document
1. Seek client involvement
The first step is to explain how the design direction works. I want clients to know this is their chance to add ideas, give us guidance on what is essential or what should be avoided. It’s a back and forth conversation to help everyone figure things out.
If clients choose not to take part in the design direction – they are saying they trust us to establish a vision for their website. It also means they cannot come back when a design is complete and then start sharing new ideas. The design direction is their chance to voice an opinion and help shape the vision for the project.
I find it best to nominate one point of contact from both parties. Each side should have reached an internal consensus before sharing or commenting on inspiration.
2. Set a time limit
Everything in a web design project needs a time limit. I usually allocate 2–5 days for the design direction sprint. This helps everyone focus on the task at hand and give it the attention it deserves.
3. Review the strategy
As part of the project kick-off, I create a strategy document. This is before any design work. I want to focus on project goals and not shiny graphics. Reviewing this document helps me keep the project goals in mind.
The strategy influences the inspiration we share and how we guide clients or what they share.
4. Create the inspiration document
Inspiration starts with one document in Basecamp. You cannot have a clear conversation if messages are scattered everywhere. If anything is discussed outside Basecamp; I’ll add a comment to the doc explaining the decision or outcome.
Having a single document makes it easy to share. This is useful if you have multiple designers working on a project but only one designer or project manager running the Design Direction sprint.
Comments attached to the document are the discussion that everyone can see and add to.
I update the inspiration document at the end of the Design Direction sprint. It starts off as a plan, but by the end, it transforms into the guidance that influences the Design sprint.
Simplicity encourages participation
The first round of inspiration is not about detailed explanations. The more detail required, the more intimidating it becomes. Too much effort makes people less likely to take part.

The intro explains what we should all focus on, plus the preferred format. A format avoids getting sidetracked; trying to understand how different people explain things.
5. Comments are where we make breakthroughs
Adding comments below the document has real benefits.
- Allows us to have long back and forth discussions (if needed) without creating a bloated, long document.
- Gives us the freedom to explore random ideas and findings. We’re not trying to create a comprehensive report. We’re sharing ideas and discussing them.
- It is less intimidating for clients, so they participate more.
- It encourages more conversation and leads to better decisions.
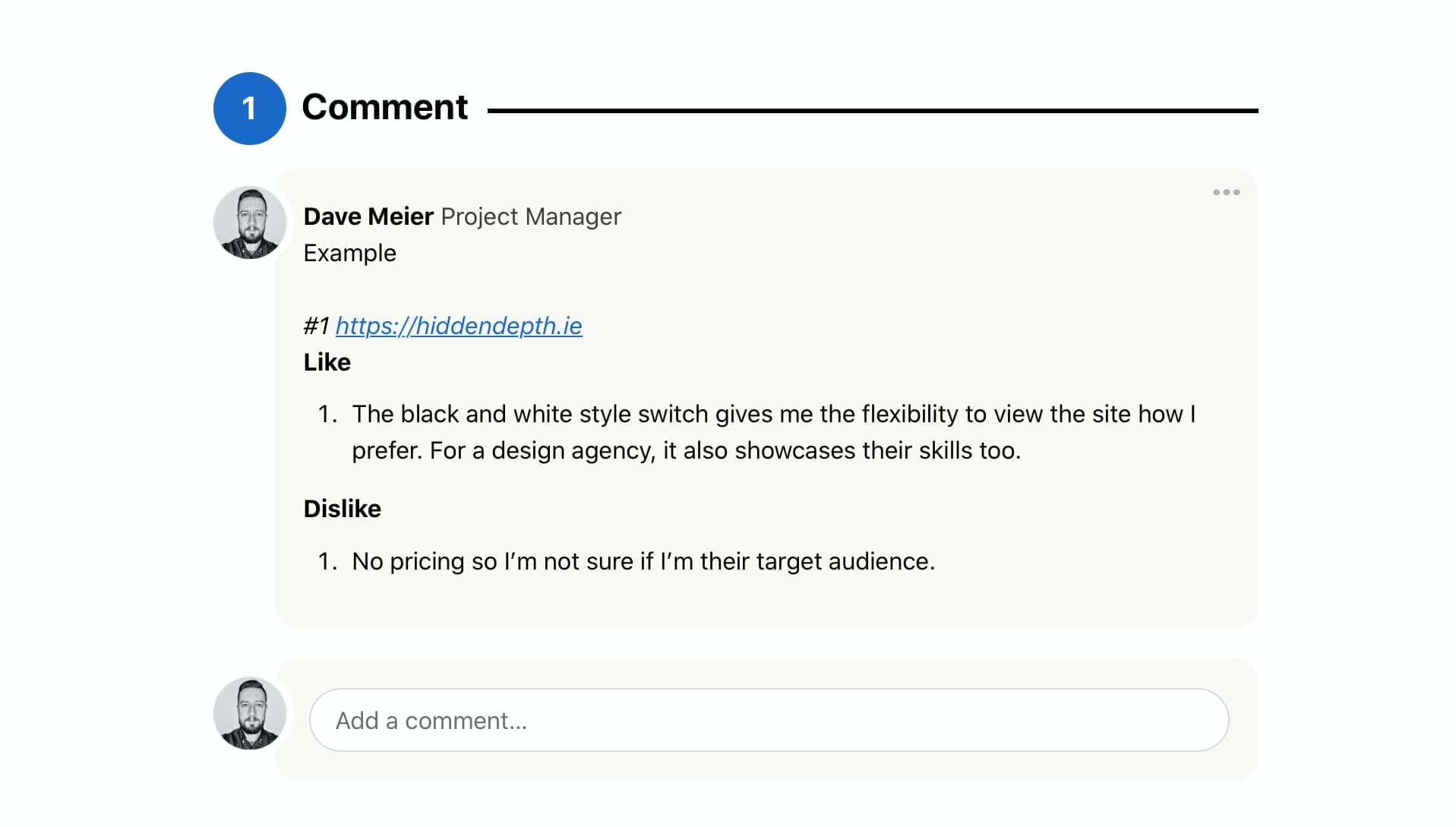
Lead by example

Having a number beside each inspiration comment makes it easier to reply to a specific comment. The same reasoning for numbered lists vs bullets.
Clients may have never created a design direction before. You need to show them how it’s done. Adding inspiration the right way will also educate clients to do the same.
I aim to start day one with at least 4–5 separate comments. I include stand out design points but explain how this relates to the strategy (see point 3). I want clients to understand the critical thinking being applied to what we gather.
- This helps clients view their own inspiration, gathering from a better perspective.
- It makes the case for our design inspiration strong. A strong counter-argument is required if people disagree with our thoughts. I’m fine with people disagreeing. Comments are not “I don’t like how that looks” but clear reasoning. When this happens it provides both designer and client with more clarity, because deep thought has been applied.
Vary the inspiration
Varying the inspiration helps you understand what the client likes and dislikes. If a client does not like what I shared, that is good. I’m getting feedback; which helps refine what’s shared next. It also helps the client have different styles to compare and know they’ve explored many possibilities.
Share inspiration with different fonts, colours, images, layouts, content style and anything else relevant to the project. Try dramatically different styles to better gauge where the direction should go.
Inspiration is not limited to the web. I may find an interesting colour combination in a magazine, then share a photo I took.
It’s a back and forth process
You need to be communicate with the client throughout this sprint. A check in comment or phone call should happen everyday to assess what’s been shared. This makes the next day more focused and clear and avoids wasting time exploring ideas that are not suitable.
If a client leaves a comment and omits what they dislike, you could assume they like everything about that design. Questions uncover the unknowns and steer understanding. You may find they like everything listed in the Like list but hate everything else. They may find it hard to explain what they don’t like.
Comments like “I love this site” offer no helpful guidance to anyone. Find out what clients like about a design, what they don’t and and why.
Never take inspiration as design requests. Just because a client shares a site they love, doesn’t mean they want their own site to be a carbon copy of it. Clients are looking for guidance with the design direction.
Some inspiration will be shared because of the perception someone has of a brand, rather than what they see on a website.
Chat and figure out the thought process behind specific inspiration.
Avoid focusing solely on asethics
There are millions of websites out there to take inspiration from. The goal of gathering inspiration is not to judge a design solely on visuals.
The project manager or designer must look beyond graphics and understand what problems these other sites solve. Ask who their audience is, how their brand is perceived and if their approach is suitable for the current project/client.
Help clients understand how different design approaches create different experiences and achieve different goals. Just because Apple has a cool new video or talking parrot, does not mean that is suitable for your client’s business and audience.
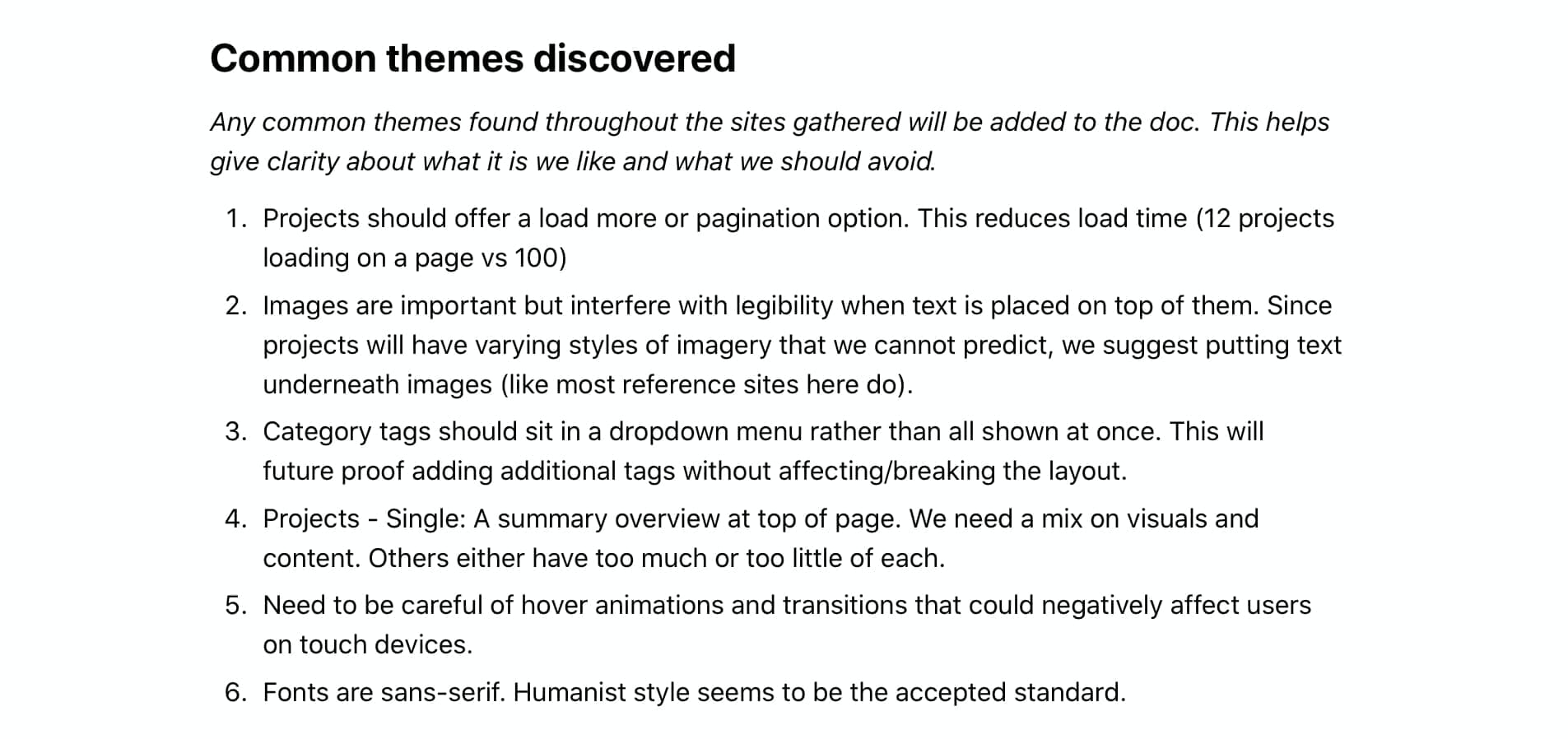
Find common design themes
The first few comments may be everyone sharing random ideas and inspiration. As we start to discuss inspiration, we gain more perspective and common themes emerge. It may be a menu layout, content approach, colours, fonts, imagery, etc. These things may not be noticed by clients but they’ll stand out for designers.

Common themes are added to the end of the master document. They are not concrete findings but help us when we have a clarity call.
6. Clarity call with the client
A clarity call is essential to wrap up and transform our ideas into a design direction. On the call I run through the common themes discovered. I ask clients if they agree or want to amend the findings.
I’m looking to take inspiration from lots of ideas and styles to something clear and focused.
Then we discuss any standout points of inspiration. We’ll choose a top 3 from our list. Choosing only 3 from a long list adds clarity but gives a designer enough flexibility to be creative and come up with something unique.
Lastly, I confirm if there are any definitive decisions to be made, or constraints to be update. Clients may have decided, or changed their initial thoughts, on specific imagery, a colour palette, font type, or other elements.
7. Establish the design direction
Our design direction doc includes:
- Link to the Strategy document
- Constraints and Definitives
- The top 3 designs
- Relevant commons themes
The design direction helps to create a design with clear reasoning behind design decisions. This becomes more helpful when presenting website designs to clients.
All Articles